JavaScript for Kids
Let’s make a journey in time and remember those early home computers of late 70s, 80s and 90s that started the entire IT revolution. Perhaps you can still remember the ZX-Spectrum, the Commodore 64 or the BBC Micro. Although very primitive by current standards, those early computers were perfect platforms for learning to code.
They provided everything a user needed to make the jump into programming: a language (BASIC), a library of friendly commands and a code editor.
An entire generation of today’s professional developers started their careers by learning to code as kids on those early computers.
The entry path to coding is no longer as simple at is was back then. Modern computing devices are friendlier and easier to use than ever, but their advanced design makes them very difficult to program them.
Introducing CodeGuppy
CodeGuppy is trying to address this gap, by recreating the programming experience of those early machines in a new environment adapted to the modern world.
At a glance, CodeGuppy is an online environment that comes with a modern code editor, a modern language and a set of kid friendly commands. However, instead of BASIC, CodeGuppy is proposing JavaScript as a language of choice.
What makes JavaScript especially interesting for education is its flexible syntax which makes the language appealing to beginners. When further coupled with a library of graphic oriented functions, JavaScript becomes the perfect language for introducing kids as kids as young as 10 into the wonderful world of programming!
Either if the kids are transitioning from a block-based language such as Scratch, or they are taking the contact for the very first time with the world of programming, we’re sure they’ll have a fun and engaging experience in CodeGuppy.
Let’s understand what makes CodeGuppy unique
At the very base of CodeGuppy sits the p5.js library – a library with deep roots into academia. The library provides all the basic graphical commands that young students will use in their programs. Due to this design aspect, nearly 99% of p5.js sketches can be adapted to run on CodeGuppy. In the same time, the same design aspect allows CodeGuppy students to graduate to the more complex creative programming area once they are ready.
Since CodeGuppy was designed from the ground up as an educational environment, it builds on top of p5.js a series of new tools and APIs that makes the entry to programming more appealing to younger students.
Built-in coding environment
CodeGuppy provides a modern coding environment designed especially for kids and teens. The coding environment provides all the tools necessary to learn coding as well as develop own programs.
As an online environment there is nothing to install, the environment running directly in the browser. Any Windows, Mac or Chromebook computer being perfect for CodeGuppy. As a matter of fact, CodeGuppy runs also on tablets but we strongly advice to use a computer with a physical keyboard. At the end of the day coding involves a lot of typing.
The main components of the coding environment are the coding area, where the program is entered, and the graphical output area where the results are displayed. The system initializes automatically the graphical output using a predefined 800x600 canvas that is big enough for a wide range of programs.
There are also various pallets that can be used to explore included assets and commands.
Built-in assets
To make programming fun and engaging, CodeGuppy comes with built-in assets such as nice backgrounds, animated sprites as well as music and sound effects.
All these assets can be accessed and manipulated from code by using simple and intuitive commands: Example: background("image_name"); to set the background image or music("tune_name"); to play a certain tune as a background music.
Some beginners find a possible entry path into coding via drag-and-dropping the assets into the code area and noticing the generated code. For example, the following program was created only by drag and dropping assets:
background('Road');
sprite('plane');
music('Rainbow');
Try to type it in to see what it does. Remember that JavaScript is case sensitive, so type carefully.
Type-In programs
With CodeGuppy, type-in programs are back! Popular in the 70s and 80s, type-in programs were small programs included in magazines or other printed materials that required users to enter them from the keyboard.
Although this method of entering programs is not very time efficient, it is very good in educational terms. Users that type in programs gets comfortable much quicker with the language and eventually learn to program much faster.
Afterall, coding is all about typing programs using the keyboard.
How CodeGuppy enables type-in programs? Very simple: since all assets and libraries come included, young coders need to focus only on the coding part without having to deal with complex project organization or library management like in other environments.
In coding clubs and class settings, educators can take advantage of this feature and provide kids with printed materials containing code listening. Students will just need to type-in the programs and fix the errors as they appear.
The same feature is also what makes CodeGuppy appealing to book and magazine article authors. Look for a magazine near you for a CodeGuppy program ready to be typed-in!
Gently introduction to programming
A certain consideration has been put into CodeGuppy design to facilitate a gentle introduction to programming for beginners.
In CodeGuppy, even a simple command such as circle(400, 300, 300); becomes a valid program. There is no need to define any setup() or draw() function as in regular p5.js sketches.
Functions are advanced concepts and having to deal with them at the first steps into programming would make the whole teaching moment more difficult. Of course, functions are supported but they can be introduced later in the curriculum after the basic concepts are understood.
Did you notice the above-mentioned circle command? This is also one example in which CodeGuppy platform caters to the attention of young coders. The circle command is just an example of a simplified API that CodeGuppy adds on top of p5.js
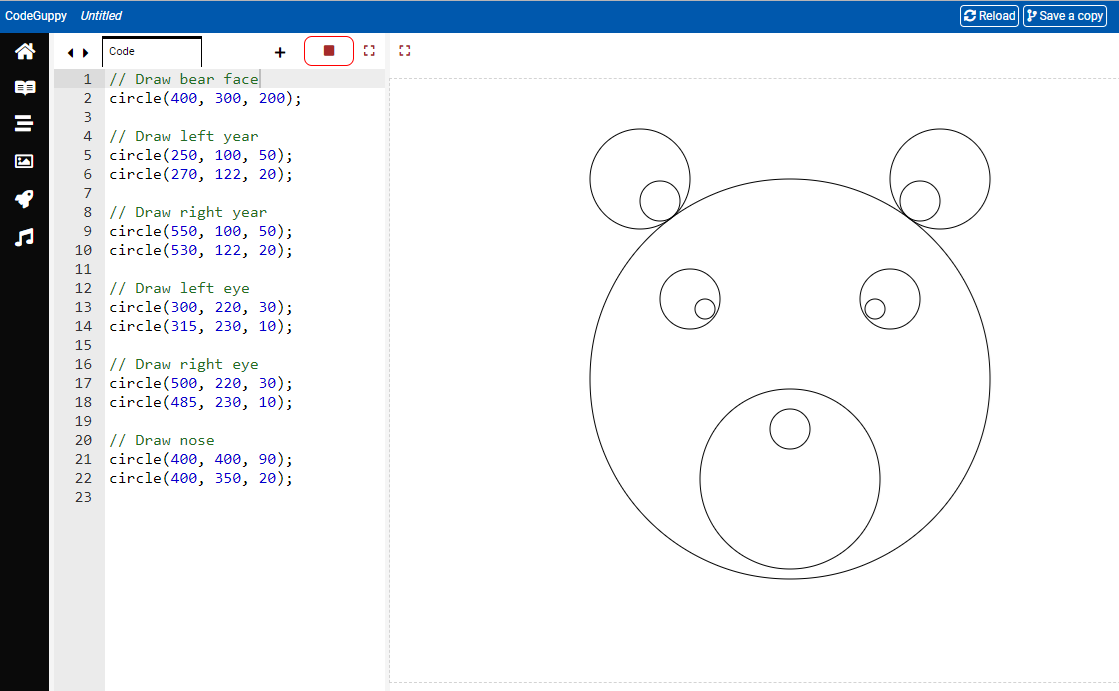
As a matter of fact, circle is one of the very first commands that is introduced by CodeGuppy in the coding lessons. You’d be amazed how much fun young kids have with the circle command. An entire bear can be drawn just using circles. Give a try to the following program if you don’t believe:

Graphics and game building API
CodeGuppy is using graphics and game programming to capture the attention and light the imagination of young coders. Since all kids can related to video games is natural for them to dream to build one of their own. Besides the regular p5.js graphics APIs, CodeGuppy further enriches this area with additional new capabilities such as:
- Support for manipulating sprites
- Support for creating multi-scene games
Included tutorials and examples
The first experience that one has when visits the codeguppy.com website is the multitude of tutorials and code examples.
Although currently in beta, CodeGuppy still contains a serious number of programs that can be used as a starting point in creating of new programs.
The included examples span different categories from basic games and pixel art applications to math and advanced polar coordinates programs.
Browse / Adapt / Share
On CodeGuppy students are encouraged to remix existing programs and reshare modifications. All included programs as well as programs received from friends can be remixed with a single button click.
The sharing aspect brings also a positive reinforcement aspect to the whole coding experience. By receiving friends and family feedback, young coders are feeling more motivated to continue coding and create new programs.
Advanced users can even embed or link their created CodeGuppy programs in their blogs or social media channels.
Read more blog articles Browse JavaScript projectsAbout codeguppy
CodeGuppy is a FREE coding platform for schools and independent learners. If you don't have yet an account with codeguppy.com, you can start by visiting the registration page and sign-up for a free account. Registered users can access tons of fun projects!

Follow @codeguppy on Twitter for coding tips and news about codeguppy platform. For more information, please feel free to contact us.
