CodeGuppy Platform
Delivering serious coding education can be fun and engaging with the right platform... especially if it’s FREE. CodeGuppy is designed for teachers and librarians who want to bring coding to their classrooms, coding clubs, or libraries. Our complete curriculum of lessons and projects is tailor-made for kids, with activities such as interactive graphics and game creation.
Web based platform
With CodeGuppy you'll learn to code real games and applications directly in your browser. You don't need to install any software on your local machine. Any Windows, Mac or Chromebook computer is perfect for CodeGuppy.
JavaScript language
At CodeGuppy.com we teach JavaScript - the most used and popular programming language nowadays. Our multi-scene code editor is empowering beginners to type their first line of code as well as advanced users to create multi-scene platform games.
Game assets
To make coding fun and engaging, CodeGuppy is providing you with a full library of animated characters, background images, and sounds that you can use in your games and applications.
Coding for classrooms, coding clubs, and independent learners.
Main Features
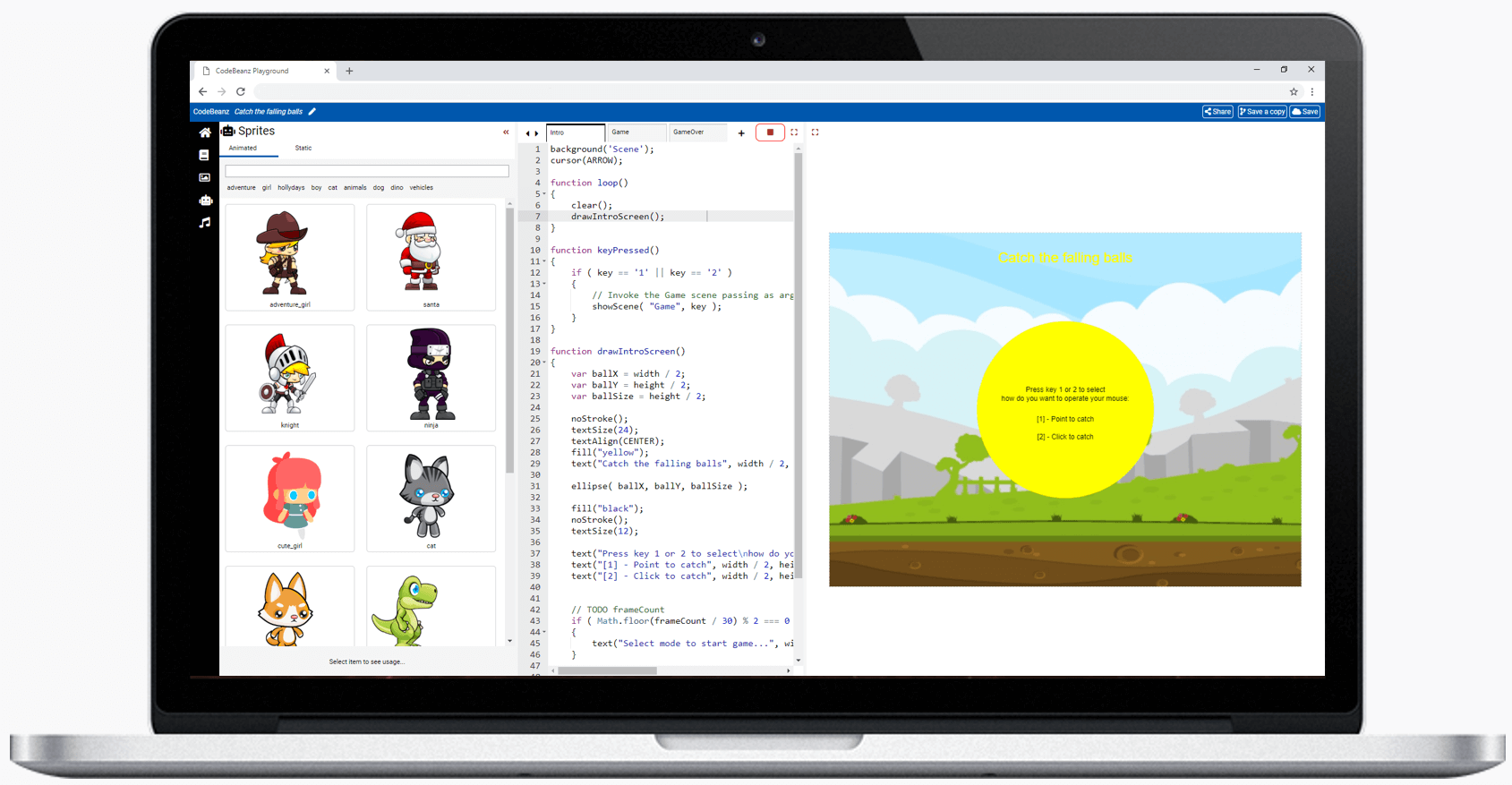
JavaScript PlaygroundCodeGuppy offers a built in JavaScript code editor and canvas based output area.
Cloud storageUnlimited cloud space for storing games and programs. Create new programs from scratch or remix existing ones.
ShareStudents can share programs with family and friends. Advanced users can even embed CodeGuppy programs in websites and blogs
Runtime environmentOffer a graphical API (powered by p5.js) for introducing kids and beginners to programming via creative coding.
Multi-Scene GamesCodeGuppy allows to create multi-scene arcade games effortlesly.
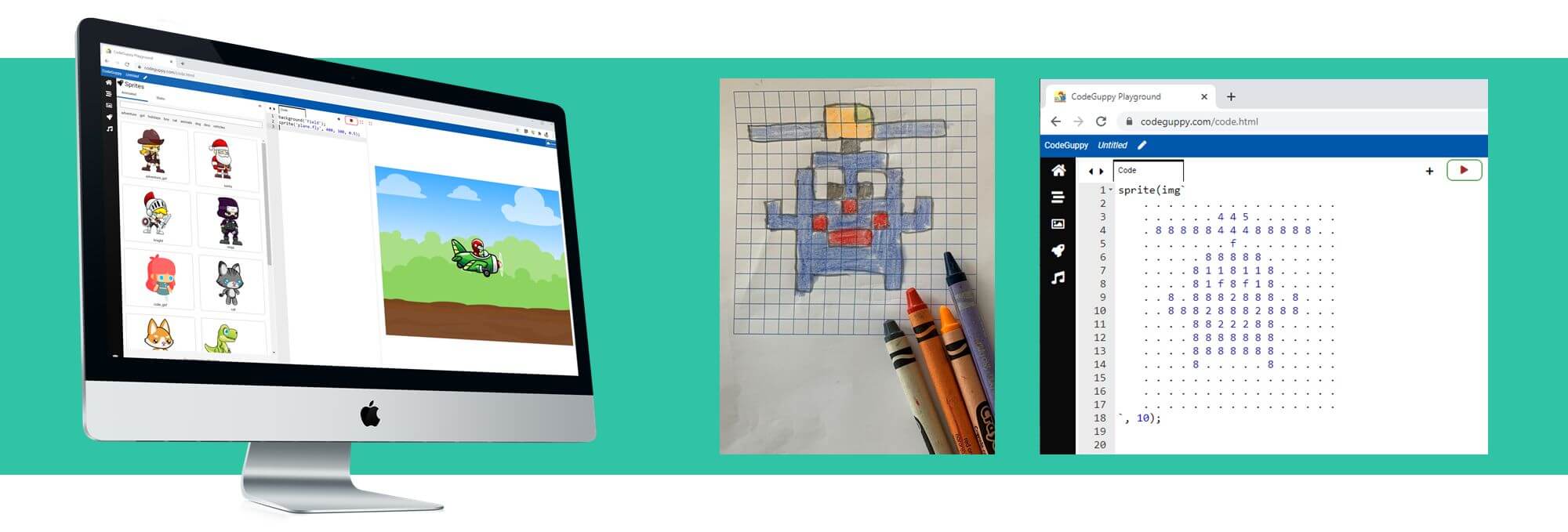
Game building assetsBuilt in library of assets with asset browser (sprites, backgrounds, sounds)
Type and Run programs“Type and Run programs” paradigm allows students to create fully functional games and programs just with code. No setup to perform, no assets to manage ... just type the code.
Project based tutorialsCodeGuppy offers a wide range of tutorials on various subjects (games, graphics, etc.)
Graduation pathStudents can graduate to real world programming. Users can easily move from CodeGuppy to p5.js sketches and beyond to advanced JavaScript programming.
Multi-scene games
Building multi-scene games with CodeGuppy is as easy as drag and dropSprites for games
Build games using built-in or type-in spritescodeguppy includes a library of built-in assets such as backgrounds, animated sprites and sounds. In this way you can focus on the code and not on finding and managing assets. And if your game requires more unique characters, you can go ahead and define your own sprites directly in the code. This is a fun activity for young kids and nostalgic adults. The good part about type-in sprites is that they travel with your code.

YouTube channel
If you like video lessons, check out the companion Youtube channelIf you want to see a full playlist of coding videos using the codeguppy.com platform, please open the Coding Adventures youtube channel. You'll find JavaScript coding lessons as well as many other beginner friendly coding projects. The channel is a great companion to the codeguppy.com platform
Channel main page Coding lessons playlist Coding projects playlistQuestions and Answers
- Draw with code programs. These are perfect to introduce young kids into text-based coding. codeguppy.com accepts graphical instructions without any form of JavaScript structure. See this Draw with code tutorial for a few examples.
- Creative coding programs. If you worked before with p5.js library, then you'll be pleased to know that codeguppy.com is based on this great library. You can now write creative coding programs directly into codeguppy.com integrated environment. See the Codeguppy for p5.js connoisseurs for more info.
- Games with sprites In addition to p5.js library, codeguppy.com also integrates the p5.play game engine along with a full library of animated sprites and backgrounds. In this way kids will focus on writting code rather than search the internet on obscure sites for graphical elements.
- Multi-scene games Scene Manager is a big feature in codeguppy.com It helps kids to develop multi-scene games without having to worry about state management.
- Modular programs You can split bigger programs into several modules. All you need to do is to 'require' the proper module. Please check tutorials for examples on this feature.
- UI programs On top of the canvas, codeguppy.com has the ability to display HTML elements such as InputBoxes or Buttons. This add a whole new dimension to codeguppy.com programs. Please check the existing tutorials for more details.
- Math and computer-science programs codeguppy.com has a simple, but classic API 'println' that allows both code newbies as well as computer science teachers to focus on writting pure non-graphical JavaScript code.
Yes! The runtime of codeguppy.com is based on the excellent p5.js library together with additional libraries such as p5.play, p5.SceneManager and TurtleGFX.
p5.js and Processing API were carefully designed with code newbies in mind. They are currently used by thousands of schools and clubs around the world.
By using a friendly online editor and other features such as "zero-boilerplate coding", codeguppy.com is making p5.js appealing to younger kids as well! And when they outgrow codeguppy.com, students can switch to bare-metal p5.js sketches with ease.
Follow @codeguppy
If you have teaching skills, then submit us your coding tutorial / book and we'll gladly host it in the Download section.
Please feel free to contact us with any other collaboration idea.

Did we mention that codeguppy is FREE?
codeguppy.com is a 100% free coding platform designed for kids and teens, making it a perfect resource for CS teachers, librarians, and coding club educators. Use it in your classroom, library, or club to deliver serious coding education in a fun and engaging way. Students can explore interactive graphics, create games, and develop projects that spark creativity! Don't know how to start? Contact us!
If you find CodeGuppy valuable, please consider supporting its further development by purchasing a copy of our Illustrated JavaScript Coding Curriculum. Optional!
