Type-in programs
Let’s make a journey in time and remember those early home computers of late 70s, 80s and 90s that started the entire IT revolution. Perhaps you can still remember the ZX-Spectrum, the Commodore 64 or the BBC Micro. Although very primitive by current standards, those early computers were perfect platforms for learning to code.
They provided everything a user needed to make the jump into programming: a language (BASIC), a library of friendly commands and a code editor.
A whole generation of today’s professional developers started their careers by learning to code as kids on those early computers.
The entry path to coding is no longer as simple at is was back then. Modern computing devices are friendlier and easier to use than ever, but their advanced design makes them very difficult to program them.
Modern options for introducing kids to coding
Although things are not simple as they were in the golden age of home computing, this does not mean we are lacking options for introducing kids to coding.
As a matter of fact, we are presented with a wide range of offerings and environments all trying to compete for the best environment / method to introduce kids to coding. This paradox of abundance creates difficult challenges in selecting the proper environment and more importantly creates difficulties in graduating from one system to a more advanced one.
However, one thing is usually commonly accepted nowadays: young kids should be introduced to coding using a block-based language!
Text based coding
In this article we are challenging the common misconception that only block-based languages are appropriate for young coders… and we will present a new method heavily influenced by the golden age of home computers. This method uses text-based coding!
At this point you are probably surprised! How can you introduce young kids to coding using a text-based language? Why not stick with block-based languages?
We acknowledge that block-based languages are wonderful innovations that helps even younger kids grasp the basic concepts of coding… but, as someone said, if kids in the 80’s were able to learn coding using BASIC, then kids from nowadays should also find text-based coding accessible.
We strongly believe that kids should transition to text-based coding with the first occasion. As a matter of fact, as explained above, in many situations we think that block-based languages can be skipped altogether, and kids can be exposed to coding using simple languages such as JavaScript.
Coding environment
As opposed to a block-based language, or other toy languages, JavaScript is a full-featured programming language used even by advanced programmers in software companies around the world.
The language itself does not come with any training wheels attached, therefore, to make JavaScript programming fun and accessible to young coders we will need a kid friendly environment.
We selected codeguppy.com coding editor as the JavaScript environment for the task. As an online environment there is nothing to install, the environment running directly in the browser. Any Windows, Mac or Chromebook computer being perfect for CodeGuppy. As a matter of fact, CodeGuppy runs also on tablets but we strongly advice to use a computer with a physical keyboard. At the end of the day coding involves a lot of typing.
At a glance, CodeGuppy is an online environment that comes with a modern code editor, a modern language and a set of kid friendly commands. In a sense the concept is similar to that of the early 8-bit machines. However, instead of BASIC, CodeGuppy is using JavaScript as a language of choice.
codeguppy.com is also pairing JavaScript with a library of graphic oriented functions turning this professional language into the perfect language for introducing kids as kids as young as 10 into the wonderful world of programming!
Type-In programs
Finally, is time to talk more about the proposed methodology of using type-in programs to introduce kids to coding.
Type-in programs were huge in the 70s and 80s! Virtually all computer books and magazines included back in the days code listings that kids and computer enthusiasts used to type-in.
Although this method of entering programs is not very time efficient, it is very good in educational terms. Users that type in programs gets comfortable much quicker with the language and eventually learn to program much faster.
Afterall, coding is all about typing programs using the keyboard.
Is time to bring back the type-in programs (at least for education)!
Draw with code programs
Another consideration that was put in designing this teaching method was identifying the right type of program that can be printed and then typed-in by young coders.
We had several criteria in mind:
- The programs must be short to allow them to be typed-in in a reasonable amount of time
- The program must be fun to be enjoyed by young coders
- The programs must use only simple concepts that can be easily grasped by someone that never coded before
The solution we found was to use “Draw with code” programs! These programs are nothing more than a collection of graphical commands that once entered in sequence they produce a nice graphical output.

Of course, here we benefited of CodeGuppy’s capability of accepting simple graphical commands and treating them as full-featured programs. For instance, in CodeGuppy, even a simple command such as circle(400, 300, 300); becomes a valid program.
An educator, can use this methodology in the following way:
- Ahead of time, will prepare a series of small “draw with code” programs for the class using only basic graphical commands (circle, rectangle, ellipse, etc.)
- The educator will print the programs on individual sheets of papers and distribute them to young coders
- Kids will be asked to type-in the programs and run them to observe the effect.
Most surely kids will be amazed by output and will be interested to find out more about what they typed. At this point the educator can present kids the basics of the graphics system and then encourage the kids to modify the programs to add new drawings in the scene.
Example program: Boat on the ocean
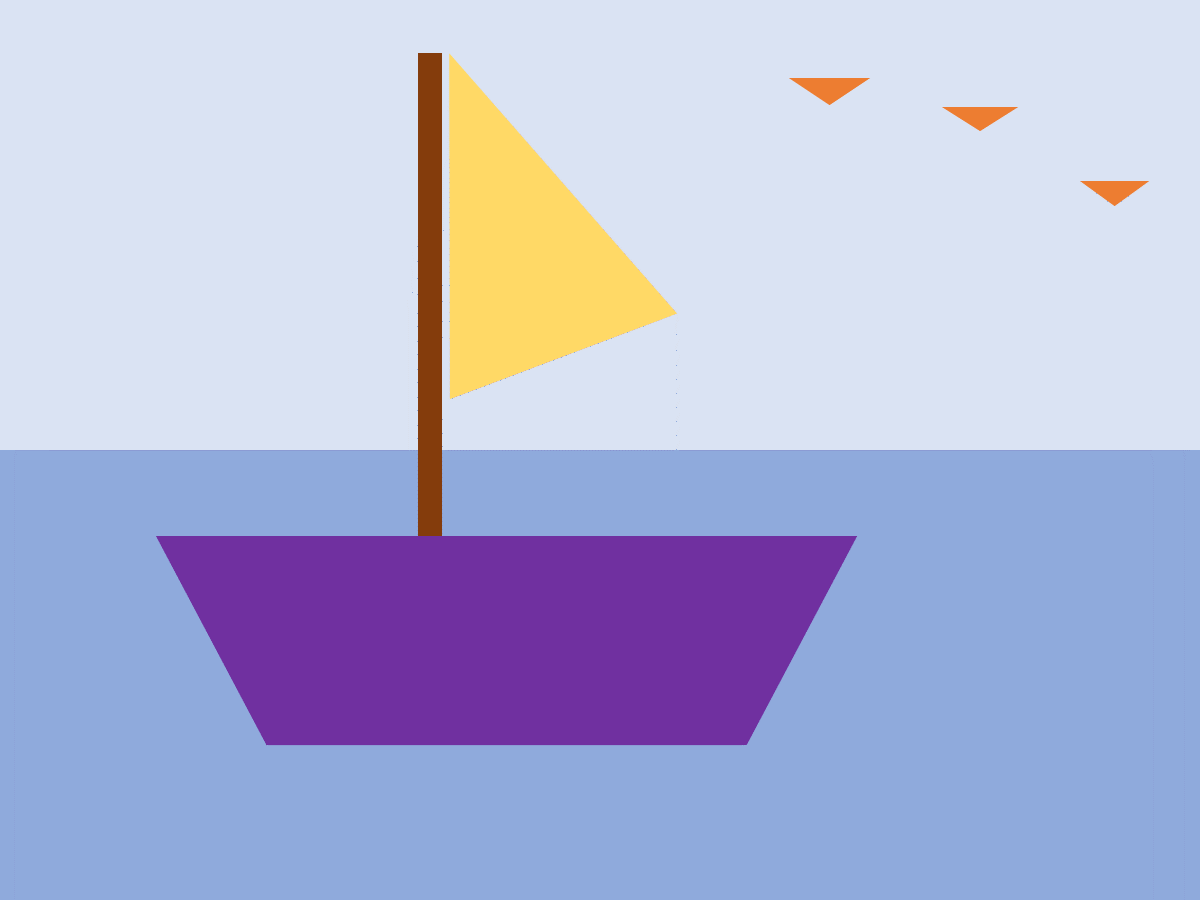
To see this method in action, let’s analyze a simple draw with code program. Although very short, this program creates an impressive scene: a boat on the ocean.
noStroke();
// Background
fill("#dae3f3");
rect(0, 0, 800, 300);
fill("#8faadc");
rect(0, 300, 800, 300)
// Mast
fill("#843c0c");
rect(280, 36, 16, 321);
fill("#ffd966");
triangle(300, 36, 450, 207, 300, 264);
// Boat
fill("#7030a0");
rect(178, 357, 319, 140);
triangle(105, 357, 178, 357, 178, 497);
triangle(573, 357, 497, 497, 497, 357);
// Birds
fill("#ed7d31");
triangle(529, 52, 578, 52, 553, 67);
triangle(631, 71, 677, 71, 654, 85);
triangle(722, 121, 766, 121, 743, 135);
- Step 1: Print this program
- Step 2: Open the code editor from codeguppy.com by clicking on the “Code Now” button (requires free registration)
- Step 3: Type-In the program and press Run when ready. As a matter of fact, we encourage you to press Run from time to time to avoid accumulating errors.
If everything went as expected you should get the following image:

Pretty impressive, right?
Note: If you didn’t get this image, you probably introduced an error when you typed. Check carefully your code against the printed version and make sure you include each and every symbol and number. Also make sure you used the same casing as the printed program.
As you can see, this typing method helps also with developing of other useful skills such as attention to details.
More programs
In time any educator will be able to create more “Draw with code” programs for the class. Meanwhile, we’re providing below a collection of such programs that can be used initially. Just print the following PDF and distribute the programs to your class.
https://codeguppy.com/site/download/draw_with_code.pdf

Understanding the programs
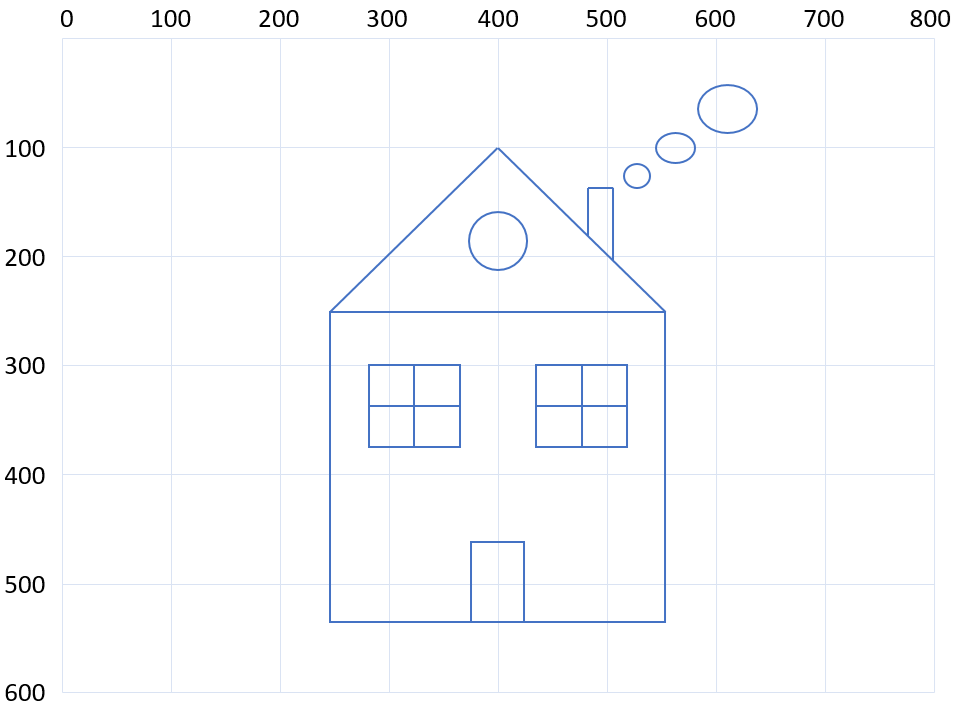
All programs used by this method are drawing on a canvas. The canvas is made up of many small dots that you can turn black or white or even color them through code. These dots are called pixels.
In a sense the canvas is like a graph paper (grid paper), with each grid paper square being a tiny pixel on the canvas. The canvas used by codeguppy.com is 800 pixels wide by 600 pixels tall:

The various shapes are then drawn using suggestive commands such as circle, rect (rectangle), triangle, line, etc. All these commands expect coordinates as arguments. For instance, circle expects the coordinates of the center and the radius, the triangle expects the coordinates of all three corners, etc.
There is a little bit more information about these commands in the PDF booklet mentioned above… but you can also attempt to figure out what the coordinates are doing by modifying them and the re-running the program.
Graduation Path
With this coding method the kids have a clear graduation path towards more complex programs. What are they typing are JavaScript programs that can be later enhanced with more advanced language constructs such as variables, for loops or functions!
The simple “Draw with code” lesson can be followed by other ones more advanced that help kids design their own video games or create new and amazing creative programs.
And since codeguppy.com is based on the p5.js library (a library with deep roots in academia), kids can further leverage their skills by graduating to write standalone p5.js sketches.
Conclusion
We consider that concepts from 8-bit computers age are still very relevant in today’s computer science education.
A whole generation of computer scientists from nowadays learned to code on primitive 8-bit machines using the famous BASIC programing language. Why not teach the new generations using the same great techniques from those days such as type-in programs and text-based coding.
Read more blog articles Browse JavaScript projectsAbout codeguppy
CodeGuppy is a FREE coding platform for schools and independent learners. If you don't have yet an account with codeguppy.com, you can start by visiting the registration page and sign-up for a free account. Registered users can access tons of fun projects!

Follow @codeguppy on Twitter for coding tips and news about codeguppy platform. For more information, please feel free to contact us.
